- Dapatkan link
- X
- Aplikasi Lainnya
The server makes a database call to get the desired records. Client Side AJAX JSON Call using AngularJS The below HTML Markup consists of an HTML DIV to which ng-app and ng-controller AngularJS directives have been assigned.
 Sodhanalibrary Block Ui While Ajax Requests Using Angularjs And Css3
Sodhanalibrary Block Ui While Ajax Requests Using Angularjs And Css3
Using http service AngularJS makes AJAX requests for data from remote servers and returns a response to the application.

Ajax call using angularjs. For that I tried this code. JSONP calls via the http service. If you want to learn more about these directives please refer my article Introduction to AngularJS.
The http service allows us to make the GET and POST calls. Download Download Free Files API. JSON is a great way of transporting data and it is easy to use within AngularJS or any other JavaScript.
Myappcontroller control function scope http. Once the data is ready http can be used to get the data from server in the following manner. AngularJS needs data in JSON format.
The http is another Angular JS service which is used to read data from remote. Its for this reason that Angularjs works seemlessly with jQuery if it sees it on the page but also has its on jQLite available for those who decide to opt out of jQuery. Actually I was trying to make an AJAX call to a WebService using AngularJS.
One way to make AJAX calls using AngularJS is using the services http and q. Var myapp angularmodule myApp. The HTML DIV consists of an HTML TextBox and a Button.
The A in Ajax stands for asynchronous which means that the request is performed in the background and you will be notified when a response from the server is received at some point in the future. AJAX and Service Calls. AngularJS uses a JavaScript pattern called promises to represent the result from an asynchronous operation such as an Ajax request.
AngularJS provides http control which works as a service to read data from the server. Appserviceemployee function thismyFunc function x return xtoString16. Low-level server interactions with http.
You can create your own customized Service to make AJAX calls. Configuring Web Service to handle jQuery AJAX calls By default the Web Service will not accept requests from client side sent using AngularJS. The Controller action method will be called using AngularJS http service with AJAX and JSON from View in ASPNet MVC 5 Razor.
The HTML DIV consists of an HTML TextBox Button and Table which will be populated from JSON array using ng-repeat directive. AJAX calls via the http service. On the server we have a file that returns a JSON object containing 15 customers all wrapped in array called records.
Using jQuerys ajax in an Angular app Weve all been using jQuery for a long time. Var call WebService1asmxHelloWorld. To get access to data in your web applications the client must make requests to remote servers.
ASPNet AJAX JSON AngularJS MVC Here Mudassar Ahmed Khan has explained with an example how to call MVC Controller from AngularJS using AJAX and JSON in ASPNet MVC5 Razor. Make AJAX call using http Service in AngularJS The below HTML Markup consists of an HTML DIV to which ng-app and ng-controller AngularJS directives have been assigned. One of the APIs in jQuery that I find myself using the most is ajax.
This article explains How to get data in JSON format using AngularJS. With JavaScript these are called AJAX requests. AngularJS AJAX Call using resource http Example High-level interactions with servers using resource.
Angular provides two different APIs to handle Ajax requests. ModulecontrollerMyCtrl functionscope myService myServicegetEmployeesthenfunctionemployees. In order to allow a Web Service handle AngularJS calls the ScriptService attribute needs to be specified to the Web Service class.
The q service is used to wait asynchronously for the response basically it is a deferred result it returns a promise that will response after some time.
 Ciphertrick Ajax Requests With Angularjs
Ciphertrick Ajax Requests With Angularjs
 Angularjs Ajax Http Geeksforgeeks
Angularjs Ajax Http Geeksforgeeks
 Angularjs Load Contents From Local Json File Stack Overflow
Angularjs Load Contents From Local Json File Stack Overflow
Get Return Value From A Ajax Asynchronous Call With Jquery And Angularjs
 Call Mvc Controller From Angularjs Using Ajax And Json In Asp Net Mvc Youtube
Call Mvc Controller From Angularjs Using Ajax And Json In Asp Net Mvc Youtube
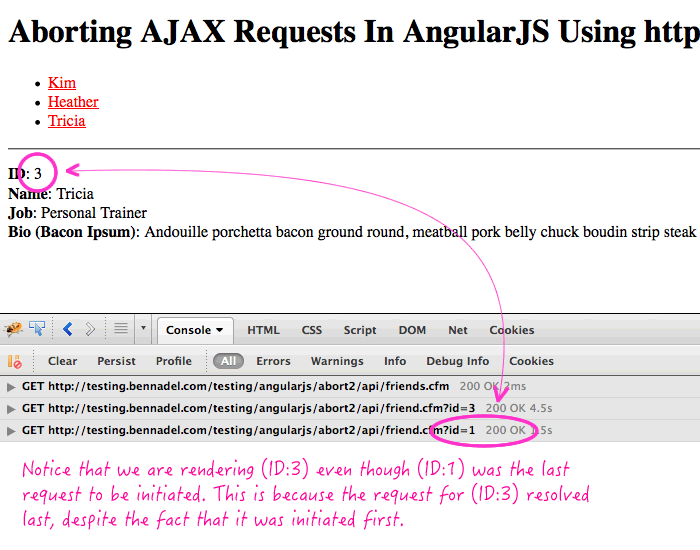
 Aborting An Ajax Request In Angularjs Using Httpi
Aborting An Ajax Request In Angularjs Using Httpi
 Angular Ng Repeat With Json And Http Ajax Displays An Empty List Stack Overflow
Angular Ng Repeat With Json And Http Ajax Displays An Empty List Stack Overflow
 Ajax With Angular And Php Phpenthusiast
Ajax With Angular And Php Phpenthusiast
 Preventing Http Basic Auth Dialog Using Angularjs Interceptors Stack Overflow
Preventing Http Basic Auth Dialog Using Angularjs Interceptors Stack Overflow
 Angularjs Cors Http Call Not Working But Plain Ajax Jquery Working Fine Stack Overflow
Angularjs Cors Http Call Not Working But Plain Ajax Jquery Working Fine Stack Overflow
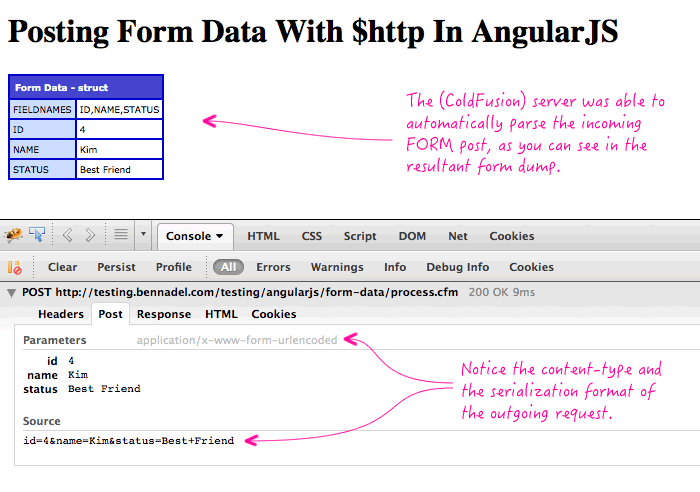
 Posting Form Data With Http In Angularjs
Posting Form Data With Http In Angularjs

 Angularjs Ajax Calls Tutorials Eye
Angularjs Ajax Calls Tutorials Eye
 Duplicate Ajax Calls In Angularjs Stack Overflow
Duplicate Ajax Calls In Angularjs Stack Overflow
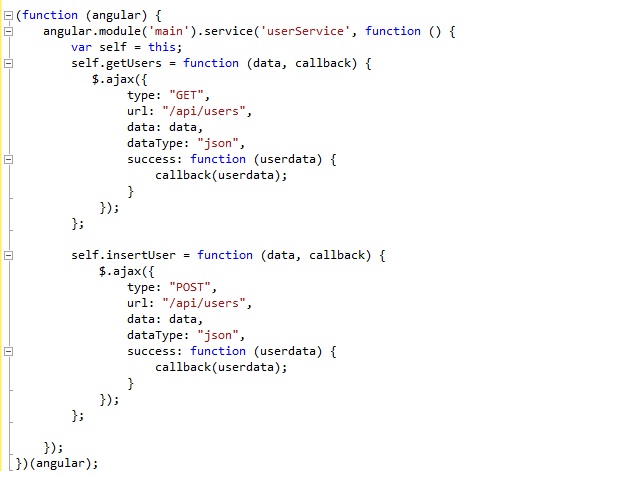
 Make Ajax Call And Return Json Using Angularjs
Make Ajax Call And Return Json Using Angularjs
 How Ajax Works Difference Between Angular Js And Jquery Geeksforgeeks
How Ajax Works Difference Between Angular Js And Jquery Geeksforgeeks
 Click Not Working After Html Append Using Ajax In Kendo Ui Stack Overflow
Click Not Working After Html Append Using Ajax In Kendo Ui Stack Overflow
 Better Way To Handle Ajax Call In Your Angularjs Code Seminda S Blog
Better Way To Handle Ajax Call In Your Angularjs Code Seminda S Blog


Komentar
Posting Komentar