- Dapatkan link
- X
- Aplikasi Lainnya
Scroll down to the Ajax call on the left and click The main menu will show several tabs usually defaulting to Preview. Use a large collection of free cursors or upload your own.
Ajax Request Monitoring In Chrome Web Developer And Sysadmin Notes
Im hijacking any clicks on an anchor tag and making an ajax call with it.

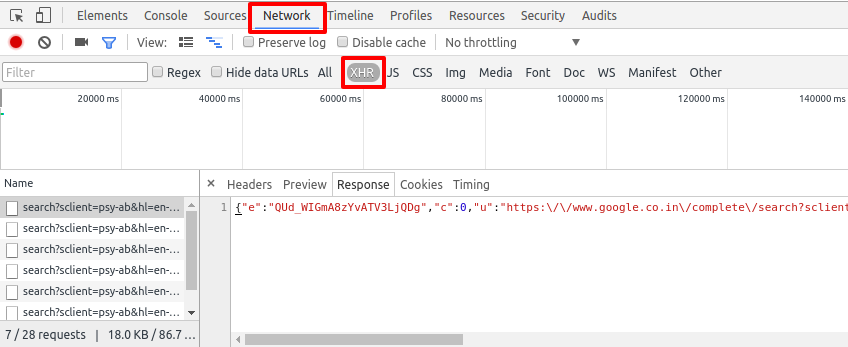
See ajax calls in chrome. Local AJAX calls in Chrome. Follow the below steps to monitor ajax requests Headers Preview Response Cookies Timing in Developers tools of Google Chrome. Create an independent tab with a click of a button.
Good now explain what your problem as I was able to run this code in Chrome with and without --disable-web-security flag. Add table row in jQuery. Ajax Interview Questions 1.
Github chrome cant load resources. The common solution to this is to incorporate a custom progress indicator into the Ajax request. The Status codes chart on the AJAX summary page provides information about the return behavior from the call.
Toggle the checkbox to turn async debugging on or off. A number of websites offer free Ajax loading graphics. Next to the Call Stack panel on the right hand side there is a new checkbox for Async.
Any other protocol behavior for CORS is undefined for now. However the code executed by executeScript is executed in a different context than the code on the webpage which is where the AJAX calls are made. Anyway the client needed to perform address verification checks through Ajax calls to a web-service when a.
Custom Cursor for Chrome 21516. Page is not rendered after ajax call in chrome and IE. Using websites with multiple accounts at the same time is made easy.
Within the Chrome menu system select More tools Developer tools. Click on Headers and you should see the Request and Response header information. CDT which is included in Chrome and widely used within our company gives you access to the internals of your web application and allows you to inspect each step to quickly find the problem.
If you try to use AJAX on local files in Chrome you may run into the following error. See more linked questions. Is there an exists function for jQuery.
Look for any outlier endpoints and investigate individual requests made from them. By Carl Bailey March 1 2012 I recently worked on a job for a client who uses. You can even drill down to see all.
AJAX Debugger will log all AJAX XMLHttpRequest activity to Chromes Developer Tools Console. To answer each question individually. Jquery ajax update issue with chrome.
From the individual calls AJAX performance tab look for correlations between high callback time values and data transfer rates. XMLHttpRequest is an object s uch as a native component in most other browsers an ActiveX object in Microsoft Internet Explorer that permits a web page to make. Chrome Developer Tools CDT is a powerful debugging tool that saves you a significant amount of time in debugging Ajax calls and other client-side issues.
Interrupts IE not Firefox Chrome Safari. With code ready for monkey patching we have to execute it. Click the URL to open the AJAX call in a new tab including all the inputs making debugging much easier.
Insert a Similar Loading Indicator Near Content Thats Loading. Open -a Google Chrome --args --allow-file-access-from-files. Fun custom cursors for Chrome.
The example below illustrates some of the ways. Origin null is not allowed by Access-Control-Allow-Origin To get around this quit and reopen Chrome using the command line while passing in the --allow-file-access-from-files flag. The problem is that Ajax requests do not trigger this loading indicator that is built into browsers.
How do I check if an element is hidden in jQuery. Google Chrome spins a half-circle. If you see a large number of status codes outside.
A global dark theme for the web. So Chrome blocks it. This short guide will help you to see ajax requests in Google Chrome.
Although once its on you may not ever want to turn it off. Go to the Sources panel of Chrome Canary DevTools. How to manage a redirect request after a jQuery Ajax call.
Chrome Extension Tabs API has a method to execute the code. When the developer tools console opens click on the Network tab then click XHR below. Click the 3-dots menu at the top right corner of the Google Chrome browser Navigate to More tools Select Developer tools.
CORS is layered over HTTP so it makes somehow no sense to deal with CORS besides http https chrome and chrome-extension since the last 3 probably I lack doc here relies over the same rules as HTTP. Now ThickBox is no longer maintained but the client has used it for a while and if it aint broke dont fix it seems to apply. An Ethereum Wallet in your Browser.
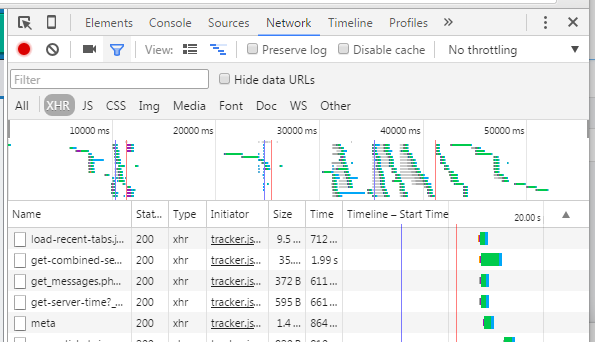
While this works perfectly While this works perfectly ajax not working in chrome but is working in firefox and IE - jQuery Forum. This allows developers to easily see top-level request info like the HTTP status response time and size.
 Stalled And Pending Ajax Requests By Jquery In Chrome Stack Overflow
Stalled And Pending Ajax Requests By Jquery In Chrome Stack Overflow
 How To Monitor Ajax Requests In Chrome Codexworld
How To Monitor Ajax Requests In Chrome Codexworld
 Intercept Ajax Responses In Chrome Extension Stack Overflow
Intercept Ajax Responses In Chrome Extension Stack Overflow
 Debugging Ajax Calls Part 1 Youtube
Debugging Ajax Calls Part 1 Youtube
 Python Web Scraping Tutorial With Examples
Python Web Scraping Tutorial With Examples
 How To Inspect Ajax Requests With Chrome Tools Managing Deskpro On Premise Troubleshooting Deskpro Support
How To Inspect Ajax Requests With Chrome Tools Managing Deskpro On Premise Troubleshooting Deskpro Support
 Ajax Request Monitoring In Chrome Tutsplanet
Ajax Request Monitoring In Chrome Tutsplanet
 Cancel Ajax Request From Chrome Developer Tools Stack Overflow
Cancel Ajax Request From Chrome Developer Tools Stack Overflow
 Ajax Call Not Working In Firefox And Chrome But Working In Ie Stack Overflow
Ajax Call Not Working In Firefox And Chrome But Working In Ie Stack Overflow
 How To Detect And Display Javascript Error From Ajax Call In Chrome Devtools Stack Overflow
How To Detect And Display Javascript Error From Ajax Call In Chrome Devtools Stack Overflow
 Google Chrome Stalled When Using Ajax How To Fix It Stack Overflow
Google Chrome Stalled When Using Ajax How To Fix It Stack Overflow
 Debug Ajax Requests Using Chrome Developer Tools Cjwiki
Debug Ajax Requests Using Chrome Developer Tools Cjwiki
 Why Chrome Blocks Ajax Locally Information Security Stack Exchange
Why Chrome Blocks Ajax Locally Information Security Stack Exchange
 In Chrome How Can I See What Ajax Requests Are Being Made Stack Overflow
In Chrome How Can I See What Ajax Requests Are Being Made Stack Overflow
 Ajax Call Bug With Chrome New Version 73 0 3683 75 Stack Overflow
Ajax Call Bug With Chrome New Version 73 0 3683 75 Stack Overflow
 7 New Google Chrome Features You Should Know Google Chrome Google Nexus Google
7 New Google Chrome Features You Should Know Google Chrome Google Nexus Google
 How To See Pending Ajax Requests With Chrome Stack Overflow
How To See Pending Ajax Requests With Chrome Stack Overflow
 How To Search Through All The Ajax Responses In Network Tab In Chrome Stack Overflow
How To Search Through All The Ajax Responses In Network Tab In Chrome Stack Overflow

Komentar
Posting Komentar