- Dapatkan link
- X
- Aplikasi Lainnya
Cómo usar una variable como clave dentro del inicializador de objetos. Paso a paso 1.
 Introduction To Ajax Ajax Stands For Asynchronous Javascript And Xml Ajax Is Not A New Programming Language But A N Ajax Programming Languages Gaming Logos
Introduction To Ajax Ajax Stands For Asynchronous Javascript And Xml Ajax Is Not A New Programming Language But A N Ajax Programming Languages Gaming Logos
Ejemplos prácticos de AJAX Como funciona AJAX.

Como usar ajax en javascript. Veja neste artigo como interceptar no JavaServer Faces JSF uma requisição Ajax criada pelos seus próprios componentes. JavaScript Asíncrono XML AJAX no es una tecnología por sí misma es un término que describe un nuevo modo de utilizar conjuntamente varias tecnologías existentes. En este tutorial queda demostrado cómo se puede utilizar AJAX con jQuery.
Creamos el formulario en html. Tanto JavaScript como XML funcionan de forma asíncrona en AJAX. En este video veremos 3 ejemplos de ajax con jquery post y getCon la función post podemos hacer una petición post a un controlador con bastante facilidad.
Ajax con Java Fácil. JavaScript es el lenguaje de programación que debes usar para añadir características interactivas a tu sitio web por ejemplo juegos eventos que ocurren cuando los botones son presionados o los datos son introducidos en los formularios efectos de estilo dinámicos animación y mucho más. Si buscamos usar Ajax en plugins para WordPress hace poquito expliqué cómo hacerlo.
Dicho esto el on se le debe pegar a un elemeto estático en nuestro caso lo haremos del div con id todos. Inserta el código en tu servidor PHP y nombralo como ajaxSleepphp te devolverá las variables que le envíes por AJAX desde el cliente. Tengo entendido que hay que usar Ajax pero he intentado incluir la parte de Ajax dentro del if de la hora que deseo y todo deja de funcionar el reloj y la consulta.
Cómo usar ajax en JQuery Hola tengo que funciona finw sin administrador de secuencias de comandos. Muchas gracias por adelantado. Como dije antes su formulario puede enviarse sin Javascript habilitado por lo que si cambia esas líneas en su controller lo habrá hecho para que los usuarios solo vean los objects json siempre que envíen el formulario.
Como interceptar requisições Ajax. Quería saber cómo puedo hacer una consulta Mysql a una hora concreta con este reloj que tengo en Javascript. A primera vista Asynchronous JavaScript and XML Ajax no nos dice mucho acerca de las ventajas de usabilidad para el usuario y bastante poco de la implementación técnica.
Es posible especificar un puerto en una llamada ajax. Problema con los corchetes en jQuery Form Data al enviar datos como json Cómo obtener todos los valores en un menú desplegable Select2. Pero si agrego el administrador de secuencias de comandos que consigue un erroe.
Dominando Ajax com jQuery. Este artículo te ayudará a comenzar con este lenguaje extraordinario y te dará una idea de. Veamos un ejemplo para comprender cómo podría usar AJAX en el desarrollo diario de su aplicación.
Observe los textos enlaces. Tengo un ejemplo algo básico de AJAX. Esta te ayuda a completar.
Estos corresponden a diferentes estructuras front-end. Si el menú fuera precargado sí podríamos usar el click. Tomemos como ejemplo la función de autocompletado de Google.
Sobre lo primero decir que con sólo darnos un paseo por cualquiera de las Web 20 GMail Digg Blogger etc veremos que esta tecnología es. Para hacer las cosas más interesantes también trabajamos con un par de ejemplos prácticos. El método ajax jQuery proporciona otro método para realizar peticiones Ajax al servidor la diferencia es que este método se puede utilizar para peticiones get o post y para elegir entre muchas opciones diferentes que vamos a explicar a continuación.
El enfoque habitual sería construir diferentes páginas web para cada sección. Luego el elemento con la clase de modal aparecerá y su contenido será actualizado con datos buscados desde la respuesta. El término Ajax es un acrónimo de Asyncronous JavaScript And XML JavaScript asíncrono y XML ya que cuando Ajax se inventó el formato estándar para la.
AJAX interactua con el servidor web presente en XAMPP utilizando Javascript en tu Navegador Web. La respuesta a ese problema es detectar en su controller si el envío se envió a través de ajax o no y formatear la respuesta de manera apropiada. Salvo excepciones Ajax debería trabajar igual en Chrome u otros navegadores y trabajar si ninguna configuración adicional con el servidor local.
Instalar y configurar XAMPP. La paginación no funciona en JqGrid. En el último y restante tutorial de esta serie vamos a rodear algunas cosas importantes y trabajaremos con un ejemplo más.
Podéis seguir este tutorial pero es mucho más sencillo usar las funciones de jQuery y Ajax del anterior. PHP u otro web server procesar las solicitudes enviadas via javascript. Establecer un retraso en la llamada ajax.
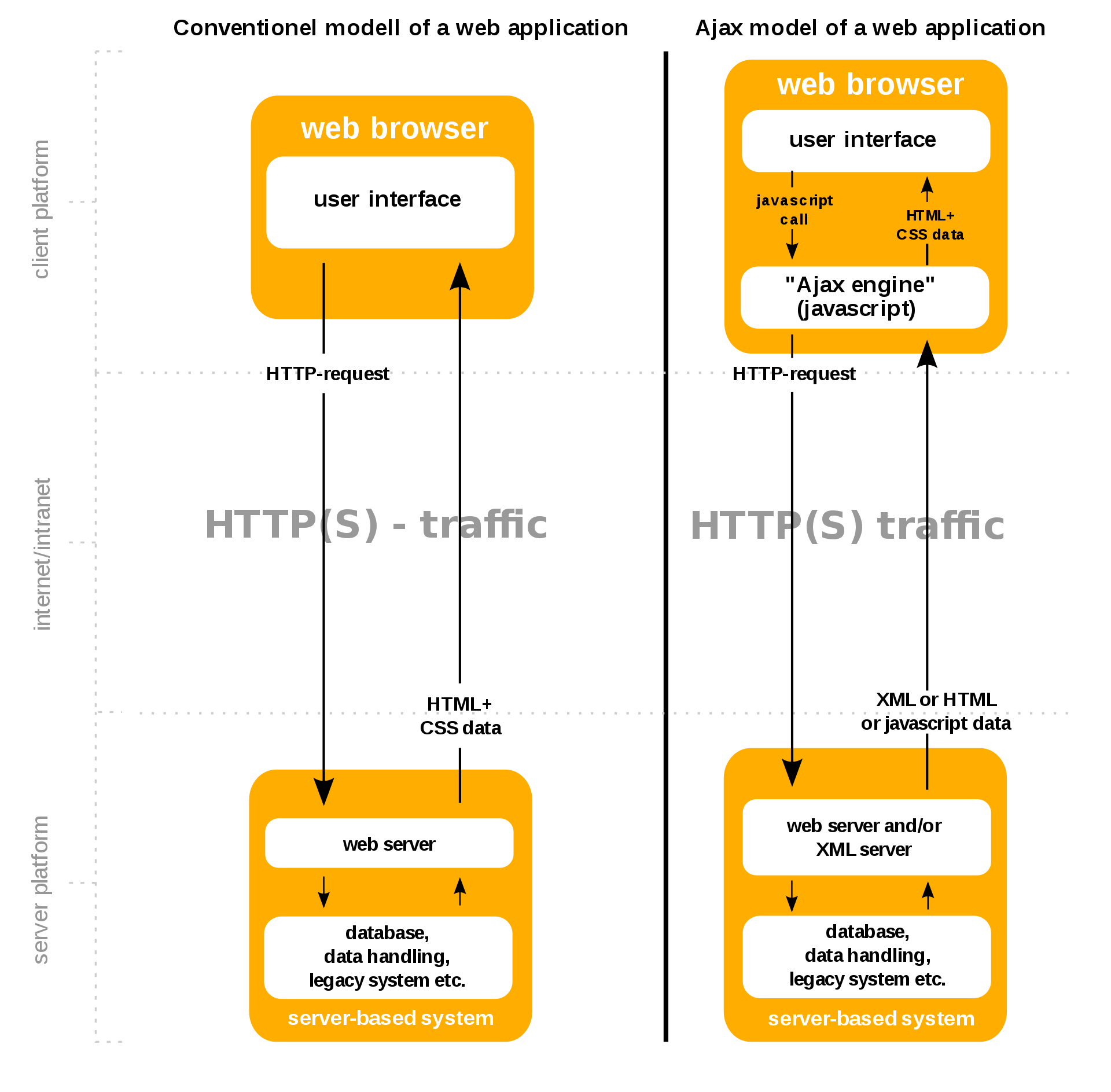
Así por ejemplo. HTML o XHTML CSS JavaScript DOM XML XSLT y lo más importante el objeto XMLHttpRequest. Como resultado cualquier aplicación web que use AJAX puede enviar y recuperar datos del servidor sin la necesidad de volver a cargar toda la página.
En este capítulo vamos a ver otra de las formas más comunes de realizar llamadas Ajax con jQuery. Por ejemplo se puede utilizar Ajax para validar datos de un formulario en tiempo real para mostrar sugerencias como hace google en su buscador o para cargar imágenes en una galería cuando el usuario se va desplazando hacia abajo. Debes usar PHP del lado del servidor y jQuery en el cliente bootstrap para el diseño.
Ejemplos prácticos de AJAX. Como veremos en la siguiente sección cada vez que hacemos clic en los enlaces una solicitud AJAX será ejecutada. Neste curso vamos aprender como utilizar a função Ajax da biblioteca jQuery para realizar requisições a uma Web API RESTful.
Supongamos que desea crear una página que muestre la información de perfil de un usuario con diferentes secciones como información personal información social notificaciones mensajes etc. Cuando estas tecnologías se combinan en un modelo AJAX es posible lograr aplicaciones web capaces de actualizarse. A continuación se le indica que cuando le hagan click en algún elemento dentro de él que.
Es de anotar que como se realizó la carga con ajax no podemos usar el clickde jQuery sino que debemos utilizar el on. Para seleccionar entre las.
 How To Show Progress Bar While Loading Using Ajax Stack Overflow
How To Show Progress Bar While Loading Using Ajax Stack Overflow
 Arduino Ajax Web Server For Reading A Switch Automatically
Arduino Ajax Web Server For Reading A Switch Automatically
 Introduction To Ajax With Node Js Part 3 Eduonix Youtube
Introduction To Ajax With Node Js Part 3 Eduonix Youtube
 Ajax Tutorial 03 Json Java Servlet Youtube
Ajax Tutorial 03 Json Java Servlet Youtube
 Jquery Form Plugin Jquery Plugins Form
Jquery Form Plugin Jquery Plugins Form
 Debugging Intro To Ajax Youtube
Debugging Intro To Ajax Youtube
 Form Data Formdata In Javascript With Ajax Youtube
Form Data Formdata In Javascript With Ajax Youtube
 Jquery Ajax Json Example To Bind Dropdownlist Dynamically From Sql Server Database Http Www Webcodeexpert Com 2014 12 Jquery Ajax To Jquery Sql Server Ajax
Jquery Ajax Json Example To Bind Dropdownlist Dynamically From Sql Server Database Http Www Webcodeexpert Com 2014 12 Jquery Ajax To Jquery Sql Server Ajax
Spring Boot Ajax Example Mkyong Com
 Como Usar Ajax Con Jquery Desarrollo Web
Como Usar Ajax Con Jquery Desarrollo Web
 Simplest Ajax Loader With Jquery And Css3 Jmspinner Jquery Ajax Web Design
Simplest Ajax Loader With Jquery And Css3 Jmspinner Jquery Ajax Web Design
 Tutorial De Solicitud Ajax Con Javascript Youtube
Tutorial De Solicitud Ajax Con Javascript Youtube
 Free Ajax Tutorial Jquery Y Ajax Desde Cero La Guia Definitiva Jquery Web Design Tutorials Udemy
Free Ajax Tutorial Jquery Y Ajax Desde Cero La Guia Definitiva Jquery Web Design Tutorials Udemy
 How To Create A Coding Page Illustration In Adobe Illustrator Designmodo Illustrator Tutorials Adobe Illustrator Tutorials Indesign Tutorials
How To Create A Coding Page Illustration In Adobe Illustrator Designmodo Illustrator Tutorials Adobe Illustrator Tutorials Indesign Tutorials
 Creating An Ajax File Upload Progress Bar In Javascript Tutorial For Beginners Youtube
Creating An Ajax File Upload Progress Bar In Javascript Tutorial For Beginners Youtube
 Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel Positronx Io
Laravel 8 Ajax Example Tutorial How To Use Ajax In Laravel Positronx Io
 Javascript Weather App How To Do A Ajax Request From Weather Api Youtube
Javascript Weather App How To Do A Ajax Request From Weather Api Youtube


Komentar
Posting Komentar